The Problem
The goal of this project was to create a mobile app that streamlined the work of our contractors by providing them with an easy-to-use platform for managing their upcoming jobs, previous pay slips, and job details.
The UX design process I used involved several key stages:
Research
The research stage of the UX design process for the MakeMyHouseGreen mobile app involved gathering information about the contractors and their work environment, as well as design research for inspiration. This stage was crucial in understanding the challenges they face in their daily work, what they need in a mobile app to make their job easier, and what already exists in the market.
There were several research methods used during this stage, including:
Interviews: I conducted one-on-one interviews with a representative sample of contractors to gather in-depth information about their work process and what they need in a mobile app.
Observations: I observed contractors at work to get a firsthand understanding of their work environment and how they manage their jobs.
Design Research: I conducted research on similar mobile apps in the market to gather inspiration, identify best practices, and ensure that our design stands out from the competition.
The information gathered from these research methods was then analysed and used to identify the pain points, needs, and design opportunities for our contractors. This helped me in creating a design that addresses these needs and improves the overall user experience for our contractors.
Competitor and design research
Ideation and Wireframing
The creation of wireframes for the MakeMyHouseGreen mobile app was an important step in the UX design process as it allowed us to visualise and test the structure and layout of the app before proceeding with the actual design and development.
I created sketched low-fidelity wireframes initially, once I was happy with the basic layout and structure I moved onto higher fidelity wireframes to share with the users for feedback. This helped to provide a basic outline of the user interface and flow of the app, making it easier to test and iterate on the design concepts.
To build the wireframes for this app, I followed these steps:
Review Research Findings: We reviewed the research findings from the previous stage to understand the needs of our contractors and what they expect from the app.
Define User Flow: I defined the user flow, or the steps a user would take to complete a task in the app, based on the research findings.
Sketch Ideas: I created rough sketches of different design concepts to explore different possibilities and test different ideas.
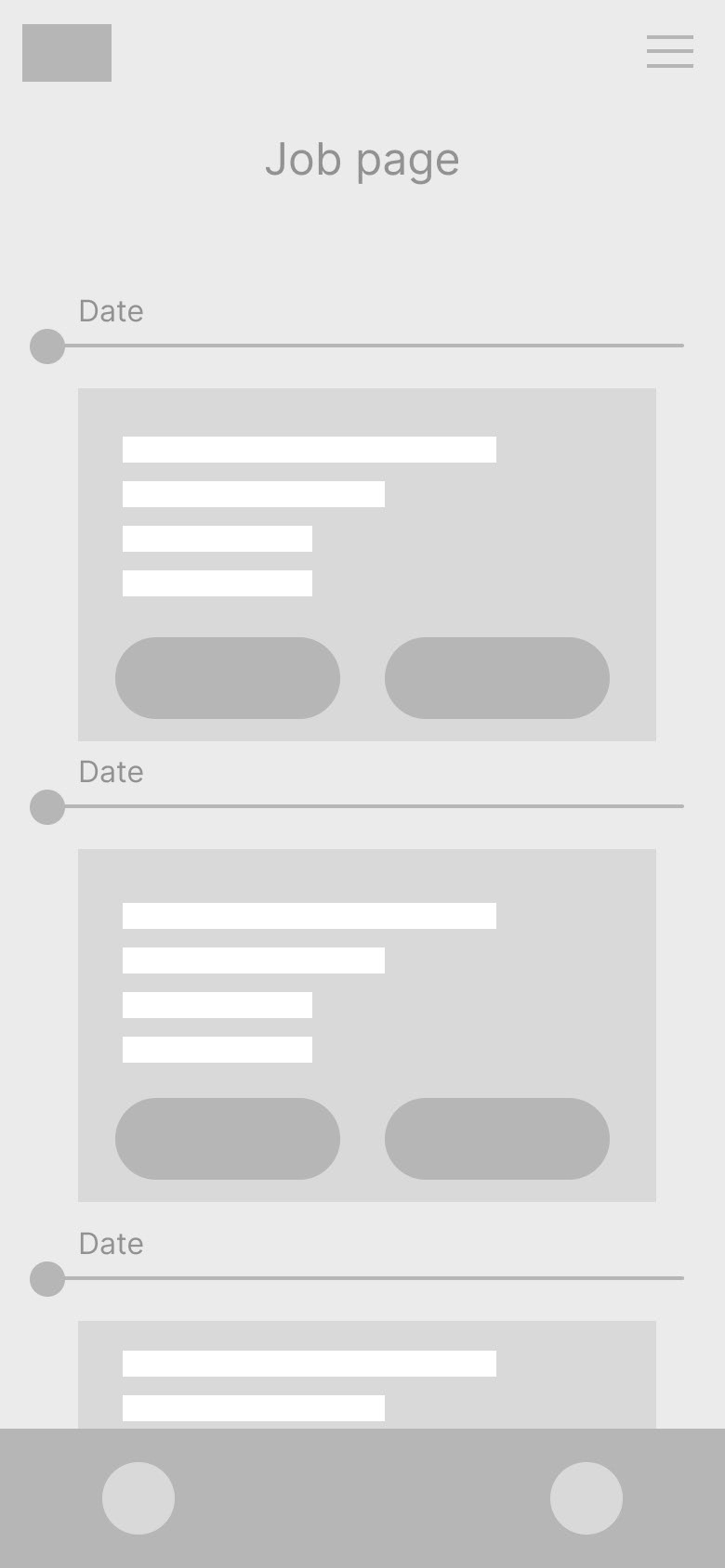
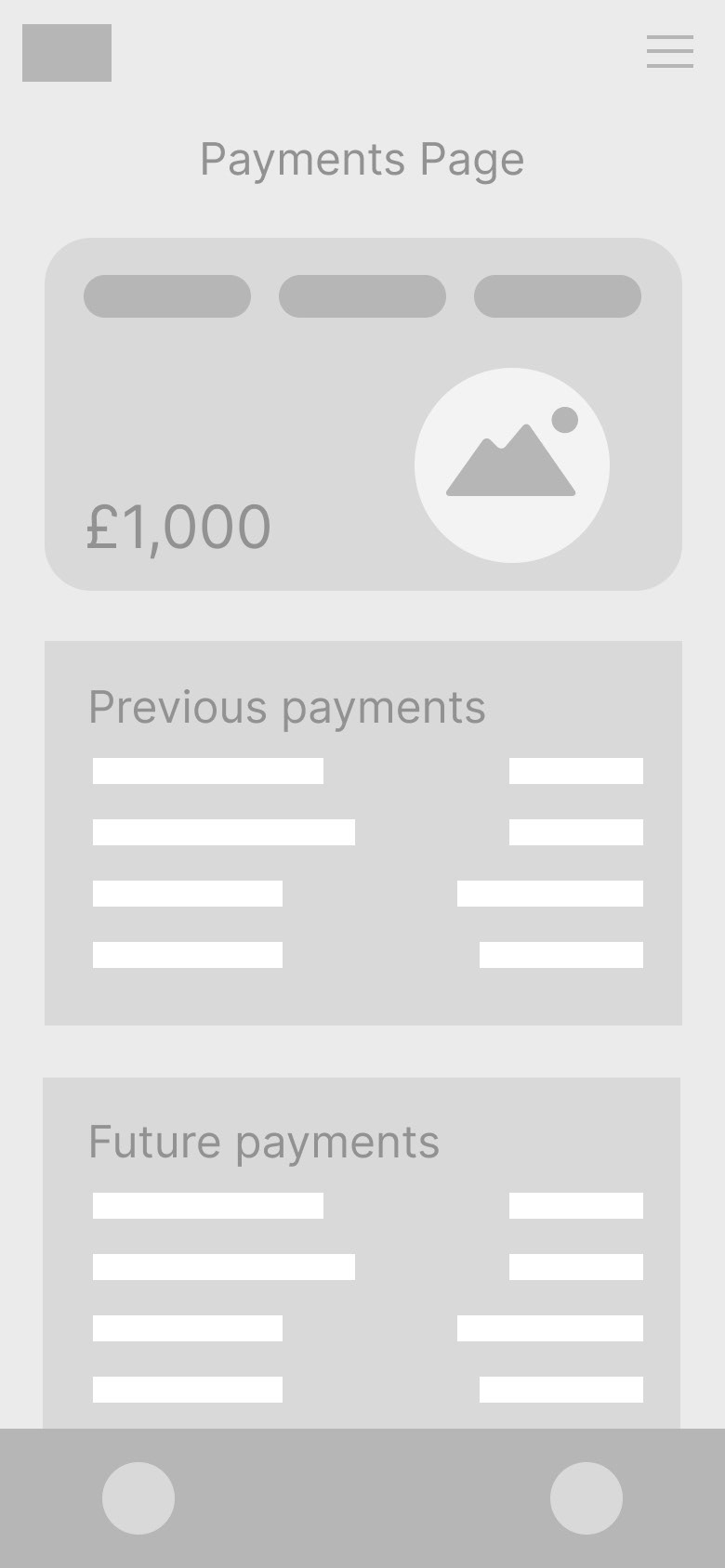
Create Wireframes: Based on the sketches, I created detailed wireframes using Figma.
Review and Refine: I reviewed the wireframes with stakeholders and users and made necessary refinements to ensure that the wireframes met the requirements and expectations of our contractors.





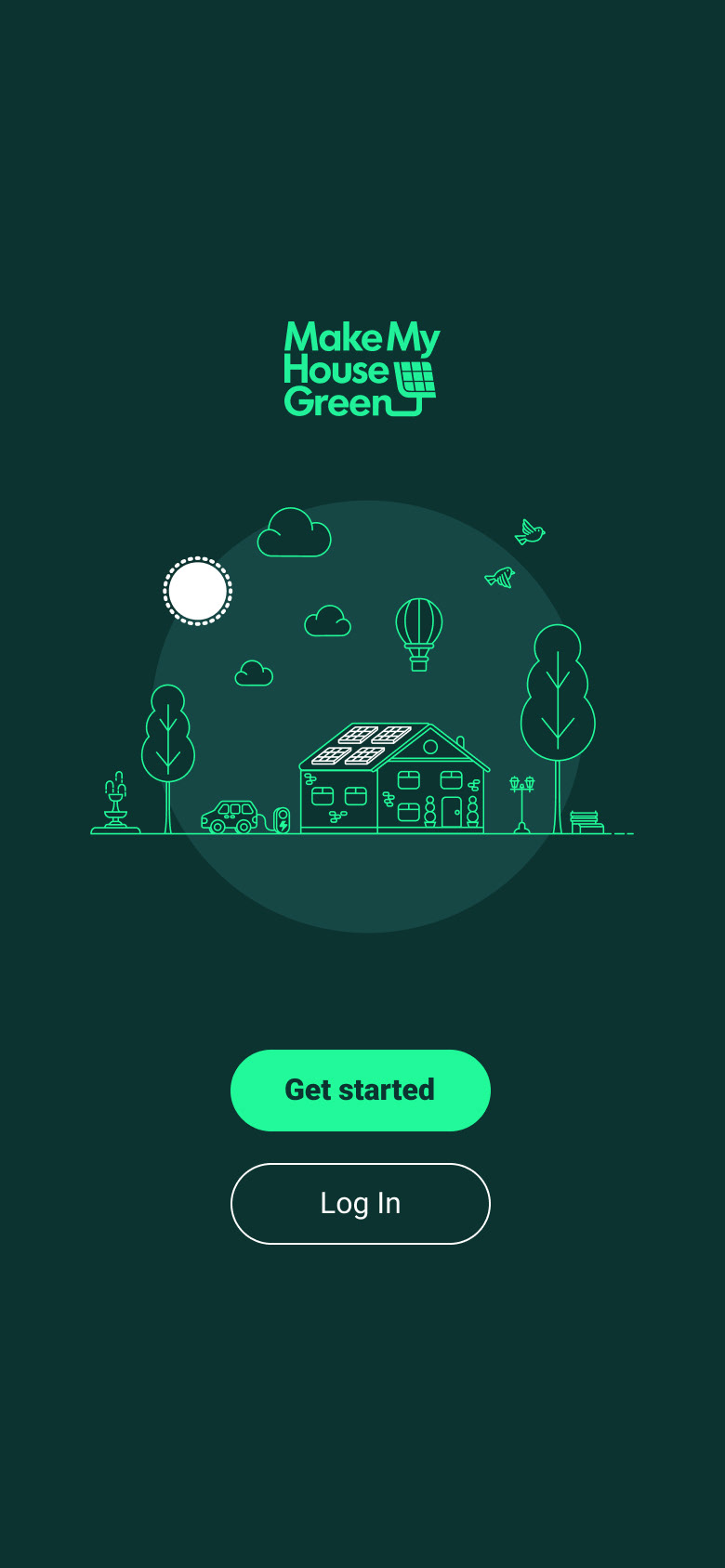
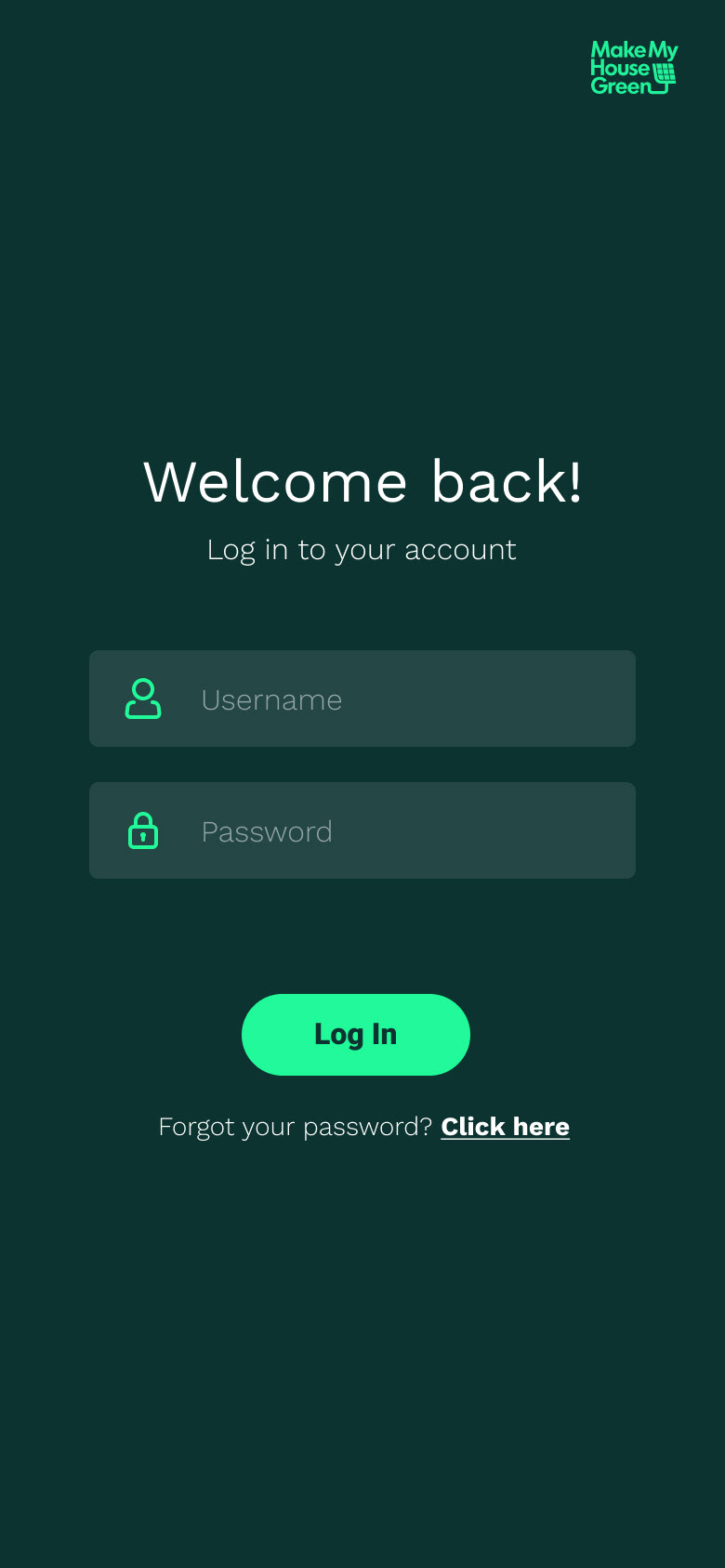
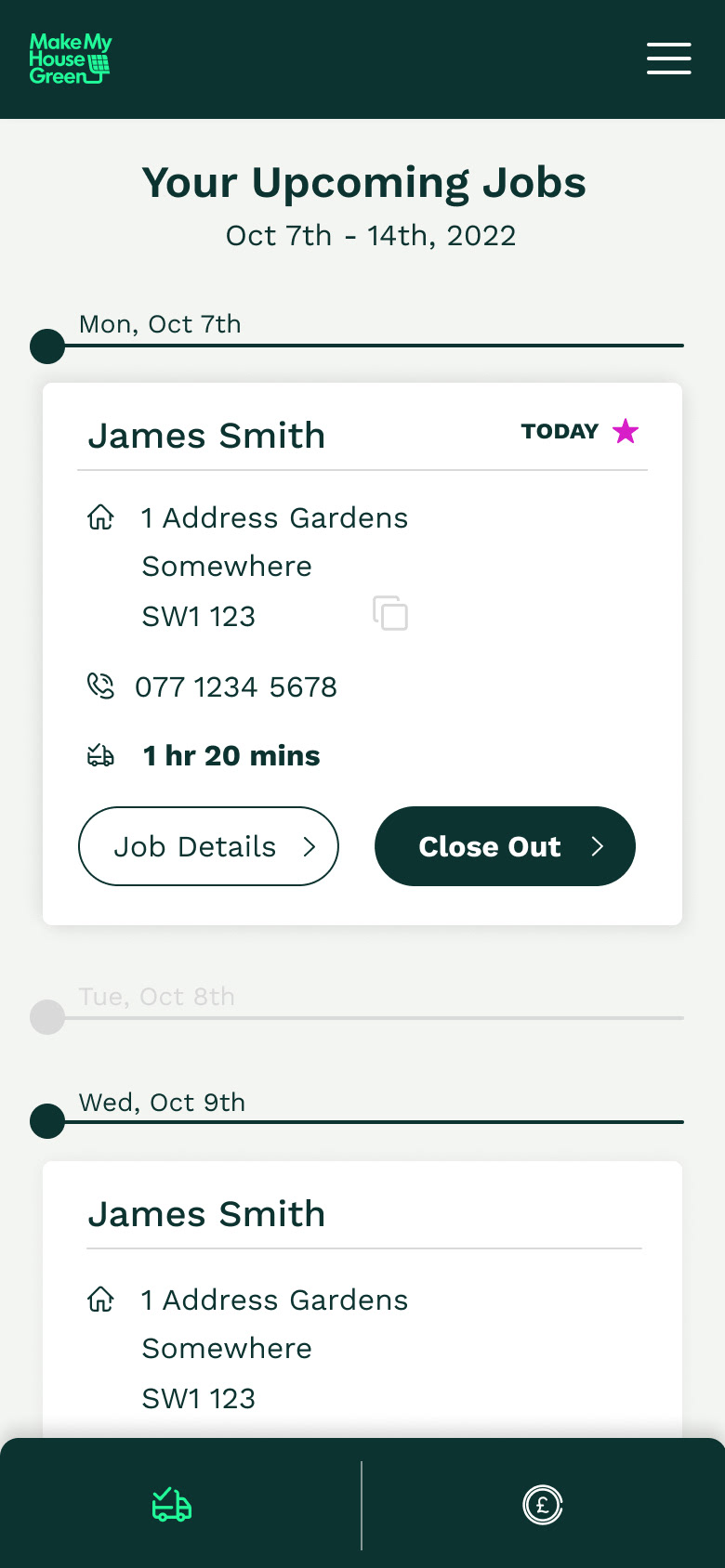
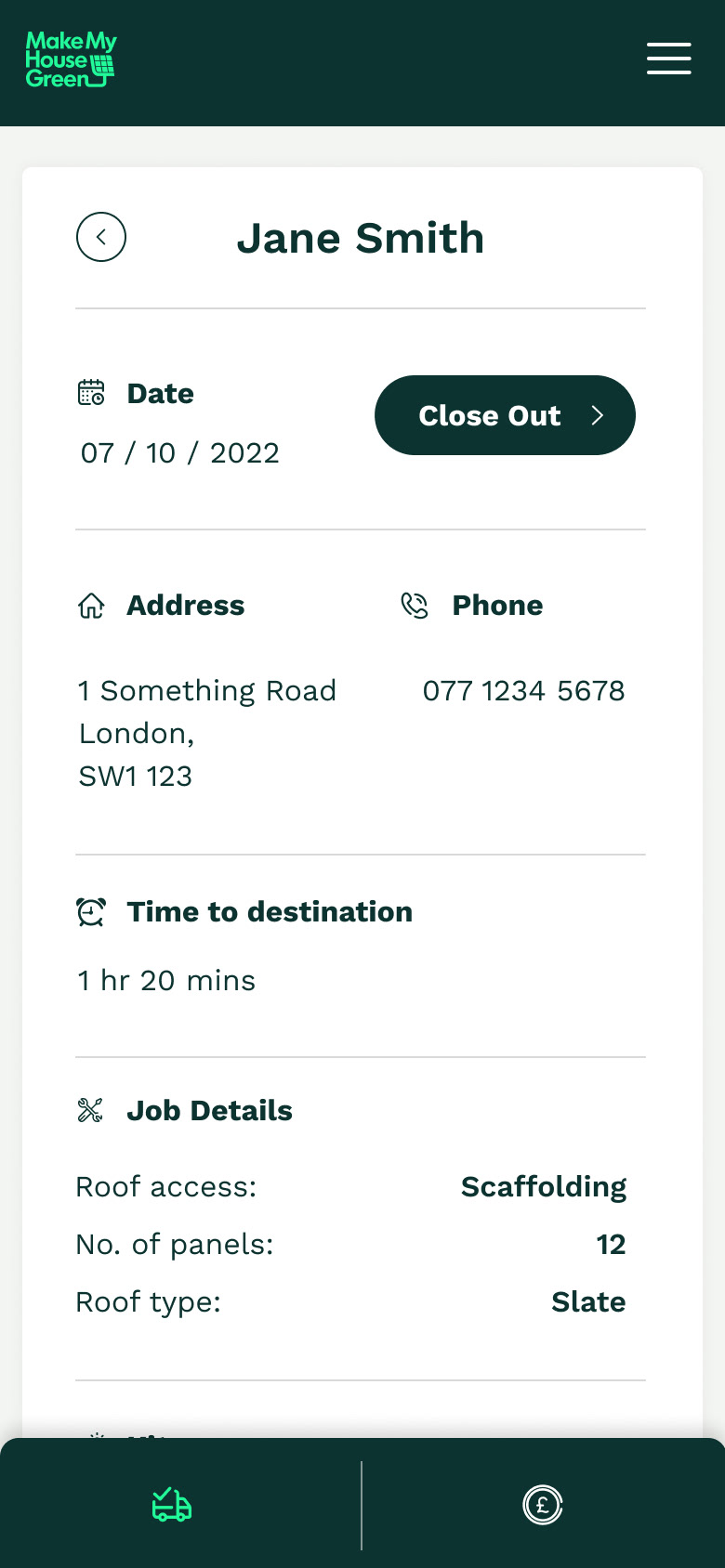
Examples of high-fidelity wireframes
User Testing, Design Refinement & Implementation
Following the initial stages of ideation and concept development, I progressed to the user testing phase for our mobile app tailored specifically for our user base, the contractors. To ensure a user-centric approach, we created a prototype of the app and conducted extensive usability testing with a diverse group of contractors. This approach allowed us to identify pain points, usability issues, and gather valuable insights directly from the end-users.
Through predominantly user testing sessions, we gained a deep understanding of the challenges and preferences contractors faced when using the app. This feedback served as a foundation for refining the app's design and functionality to align more closely with their needs and expectations.
With insights from user testing, I iterated on the prototype, making design refinements. The focus was on improving navigation, enhancing the overall user interface, and streamlining the experience. We were keen on optimising the user experience by minimising friction points and making the app an intuitive tool for contractors to manage their projects and communication effectively.
Once I achieved a refined design that resonated well with the contractors, we transitioned to the implementation phase. My collaboration with developers was crucial in translating the design into a fully functional mobile app.
In summary, the user testing phase provided invaluable insights that shaped my design decisions and helped create a mobile app that truly addressed the needs and preferences of our contractor users. By iterating on the prototype based on user feedback, we crafted an app that offers an exceptional user experience, enabling contractors to navigate their tasks seamlessly and manage projects efficiently.